1.准备工作
1)导入universal-image-loader-1.9.5.jar到项目中

2)创建MyApplication继承Application,在oncreate()中初始化ImageLoader
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); initImageLoader(this); } // 初始化imageloader private void initImageLoader(Context context) { // 初始化参数 ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context) .threadPriority(Thread.NORM_PRIORITY - 2) // 线程优先级 .denyCacheImageMultipleSizesInMemory() // 当同一个Uri获取不同大小的图片,缓存到内存时,只缓存一个。默认会缓存多个不同的大小的相同图片 .discCacheFileNameGenerator(new Md5FileNameGenerator()) // 将保存的时候的URI名称用MD5 .tasksProcessingOrder(QueueProcessingType.LIFO) // 设置图片下载和显示的工作队列排序 .writeDebugLogs() // 打印debug log .build(); // 全局初始化此配置 ImageLoader.getInstance().init(config); }}
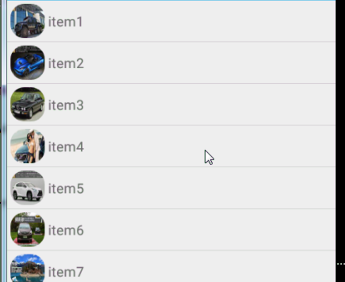
2.ImageLoader_Listview中使用
5)初始化DisplayImageOptions
6)获取ImageLoader实例7)显示加载的图片
public class ImageloaderListviewAdapter extends BaseAdapter { private Context mContext; private final ImageLoader imageLoader; private DisplayImageOptions options = new DisplayImageOptions.Builder() .showStubImage(R.drawable.atguigu_logo) // 设置图片下载期间显示的图片 .showImageForEmptyUri(R.drawable.atguigu_logo) // 设置图片Uri为空或是错误的时候显示的图片 .showImageOnFail(R.drawable.atguigu_logo) // 设置图片加载或解码过程中发生错误显示的图片 .cacheInMemory(true) // 设置下载的图片是否缓存在内存中 .cacheOnDisk(true) // 设置下载的图片是否缓存在SD卡中 .displayer(new RoundedBitmapDisplayer(20)) // 设置成圆角图片 .build(); // 创建配置过得DisplayImageOption对象; public ImageloaderListviewAdapter(Context context) { mContext = context; // 初始化imageloader imageLoader = ImageLoader.getInstance(); } @Override public int getCount() { return Constants.IMAGES.length; } @Override public Object getItem(int position) { return Constants.IMAGES[position]; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { Viewholder holder; if(convertView == null) { convertView = View.inflate(mContext, R.layout.item_imageloader_listview, null); holder = new Viewholder(convertView); convertView.setTag(holder); }else { holder = (Viewholder) convertView.getTag(); } holder.name.setText("item"+(position + 1)); imageLoader.displayImage(Constants.IMAGES[position],holder.iv,options); return convertView; } class Viewholder{ @Bind(R.id.iv_imageloader_listview) ImageView iv; @Bind(R.id.tv_imageloader_name) TextView name; public Viewholder(View view) { ButterKnife.bind(this,view); } }}
3.ImageLoader_在ViewPager中使用
public class ImageloaderViewpagerAdapter extends PagerAdapter { private Context mContext; private final ImageLoader imageLoader; private DisplayImageOptions options = new DisplayImageOptions.Builder() .showImageForEmptyUri(R.drawable.atguigu_logo) // 设置图片Uri为空或是错误的时候显示的图片 .showImageOnFail(R.drawable.atguigu_logo) // 设置图片加载或解码过程中发生错误显示的图片 .resetViewBeforeLoading(true) // 设置图片在下载前是否重置,复位 .cacheOnDisc(true) // 设置下载的图片是否缓存在SD卡中 .imageScaleType(ImageScaleType.EXACTLY) // 设置图片以如何的编码方式显示 .bitmapConfig(Bitmap.Config.RGB_565) // 设置图片的解码类型 .displayer(new FadeInBitmapDisplayer(300)) // 设置图片渐变显示 .build(); ; public ImageloaderViewpagerAdapter(Context context) { mContext = context; // 初始化Imageloader imageLoader = ImageLoader.getInstance(); } @Override public Object instantiateItem(ViewGroup container, int position) { // 添加布局文件 View view = View.inflate(mContext, R.layout.item_imageloader_viewpager, null); // 获取控件对象 ImageView iv = (ImageView) view.findViewById(R.id.iv_imageloader_viewpager); // 显示图片 imageLoader.displayImage(Constants.IMAGES[position], iv, options); ((ViewPager) container).addView(view, 0); return view; } @Override public void destroyItem(ViewGroup container, int position, Object object) { ((ViewPager) container).removeView((View) object); } @Override public int getCount() { return Constants.IMAGES.length; } @Override public boolean isViewFromObject(View view, Object object) { return view.equals(object); }}
3.ImageLoader 内存溢出解决办法
1)减少线程池中线程的个数,在ImageLoaderConfiguration中的(.threadPoolSize)中配置,推荐配置1-5。
2)在DisplayImageOptions选项中配置bitmapConfig为Bitmap.Config.RGB_565,因为默认是ARGB_8888, 使用RGB_565会比使用ARGB_8888少消耗2倍的内存。3)在ImageLoaderConfiguration中配置图片的内存缓存为memoryCache(new WeakMemoryCache()) 或者不使用内存缓存。4)在DisplayImageOptions选项中设置.imageScaleType(ImageScaleType.IN_SAMPLE_INT)或者imageScaleType(ImageScaleType.EXACTLY)。